Indie Boxoffice
Bringing the process of reserving theater seating for a small indie theater to a new online community and eliminating the anxiety of waiting in line.
UI Design
UX Design
Miro
The Challenge
Streamlining the Cinema Experience:
A Digital Solution
Indie Box Office aims to combine the nostalgic feeling of going to the movies with the convenience of modern technology. It solves the frustration and inefficiency that moviegoers face when planning their cinema outings. The current process of choosing a film, checking showtimes, buying tickets, and selecting seats often leads to indecision, anxiety, and confusion. By streamlining these tasks, Indie Box Office makes it easier and faster for users to manage their movie plans, thus improving their overall experience.
Story Behind Indie Box office
From Queues to Clicks More Movies,
Fewer Lines
A small independent cinema in a Brooklyn neighborhood faced a common challenge: slow manual ticketing processing. Recognizing the need for a more efficient and customer-friendly solution, the theater needed a solution. This case study explores the implementation of Indie Box Office, a mobile app designed specifically for independent cinema customers to purchase tickets and reserve seats on the go.
Goal Directed approach
To drive our design efforts in this project, we adopted a goal-directed design approach, which proved highly effective. Our process was anchored in qualitative research methods, including stakeholder meetings, competitive analysis, user interviews, and persona hypothesis development, beginning with a set of foundational questions.
Questions:
- What is this product and who are our target users ?
- What information do users consider most important when choosing a movie or reserving seats?
- What are our target audiences' biggest pain points When reserving a seat?
- How do users currently feel about the seat reservation process in existing movie apps?
- How can the app support users with accessibility needs?
Competitive analysis
No competitors specifically target the niche of indie movies, there was still overlap in their business models related to selling event and movie tickets. This presents a unique opportunity for Indie Box Office to differentiate itself by offering a specialized product that is exclusively available through its home theater.
Alamo Draft House App
- Movie search and Filter options
- Available List of movies showing.
- Date and time search is limited
- cluttered layout is distracting
Summary
The comprehensive list of currently showing movies is straightforward for users. However, the cluttered layout detract from the overall user experience.
Fandango Reservation App
- Simple layout and navigation
- Detailed movie information
- User-friendly design
- Fragmented seat reservation process
- Seat availability is unclear
Summary
Intuitive navigation, and detailed movie information but the fragmented seat reservation process and unclear seat availability hinder its effectiveness.
AMC Seating
App
- Movie search and showtimes
- Detailed Movie listings with images and descriptions
- Seating map easy to read
- All limited links
- Own analytics platform
- Chat support
Summary
Detailed listings complete with images and descriptions. improving the ability to browse showtimes across locations would enhance user experience.
Event Bright
Ticket App
- Detailed Event and show listings with images and descriptions.
- Responsive web-sight
- Seating map easy to read
- Too many options, not enough filters
- layout is distracting
- no Chat support
Summary
Offers strengths in its detailed event and show listings, However, the app suffers from an overwhelming number of options.
User Interviews
User interviews were the most effective for understanding customer needs for our indie movie seat reservation app. We used an affinity diagram to categorize insights into task groups, prioritizing Accessible Design, reservation efficiency, and ticketing experience. Identifying pain points in each group helped refine user goals, ensuring the app enhances the reservation process and aligns with business objectives.
User Pain Points
- 1. Accessible Seating Issues:
Unclear labeling of accessible seating, making it difficult for users to identify wheelchair-accessible or companion seats. - 2. Film Information Shortcomings:
Lack of filters or dedicated sections for movie selecting. Minimal to no information indie movies - 3. Visual Seat Maps:
The absence of detailed and interactive seat maps, which makes it harder for users to visualize the theater layout and find their preferred seating quickly.No visibility on which seats are already booked versus available, slowing down decision-making.
Who are we designing For?
Last-Minute Bookers.
Customer Group # 1
"Last Minuet Booker"
Who is Sally
Sally is a representative persona for the "last-minute booker" customer group. She embodies the behaviors, preferences, and challenges of individuals who decide to watch movies spontaneously and seek convenience and immediacy in their decision-making and booking experience.
- want quick information.
- Prioritize fast and easy access to showtimes and available seats.
- Depends on real-time updates for showtimes.
- Look for a streamlined booking process with minimal steps
Customer Group # 2
"Efficient Bookers"
Who is Tim
Tim represents customers who value planning ahead and seek a stress-free, efficient booking process. He is thoughtful, proactive, and aims to avoid the unpredictability of last-minute decisions. Tim’s approach to movie-going is grounded in careful planning and a desire for convenience, especially through online platforms.
- likes to secure plans in advance to ensure everything runs smoothly and avoid the stress of last-minute arrangements.
- looks for a booking process that is streamlined, user-friendly, and minimizes unnecessary steps.
- avoids inconveniences like waiting in long box office lines or dealing with in-person delays.
- leverages online systems to make bookings quickly and conveniently.
How might we simplify the seat reservation process to reduce user anxiety and confusion?
#3
MVP Solution
seat Reservation
- Stress-free decision-making so users can confidently choose the best available seats in advance.
- Mobile Accessibility allows on-the-go booking for spontaneous moviegoers (like Sally) and those who dislike last-minute decisions (like Tim).
- Real-time information can help with Clear and easy access to seat availability.
#2
Solution
Quick Movie Selection
- Users want readily available lists of current movies, times, and dates, allowing them to make quick decisions.
- By offering movie selection with clear information, users can easily find what they want.
- Less time spent deciding means a smoother, faster user experience, reducing stress.
#1
Solution
Movie Availability
- Making the booking process faster and more transparent by showing which movies are playing
- For users like Sally who enjoy indie films, the app can highlight available films in categories.
- Providing clear and updated movie and seating information online helps users avoid the inconvenience of in-person decision-making.
Design & Testing
Testing was important for Indie Box Office to refine its ability to help with quick decision-making, the app should offer a clean, clutter-free design with clear visual cues. This minimizes confusion and enhances the efficiency of the booking process, making it easy to select movies, view seat availability, and make reservations.

Flow Chart
The flow chart helped create the most efficient, user-friendly flow between steps, making the app intuitive and reducing unnecessary clicks or actions. Understanding how users would get from movie selection to payment confirmation helped identify important screens and streamline a cohesive path to success.

Mid - Fi Testing
The tasks in the mid-fidelity prototype are crucial because they test key user interactions like selecting a movie, choosing a showtime, and reserving seats. These tasks ensure the app’s core functions are intuitive and user-friendly.
Tasks:
- Based on movies available, Select a movie that interests you.
- From available options Select a time and date to watch the movie.
- Reserve the best seat for your needs in the theater and check out.
Category Section
In the post-testing Interviews, Multiple users stated that the "Popular Categories" section was unhelpful and would be more useful if replaced with a simple genre-based organization. Users felt that browsing by genre would better align with their preferences when selecting indie films.

Movie Information
During testing, users highlighted that a short movie bio alone was insufficient for them to make an informed decision about which film to watch. They expressed a desire for additional details.

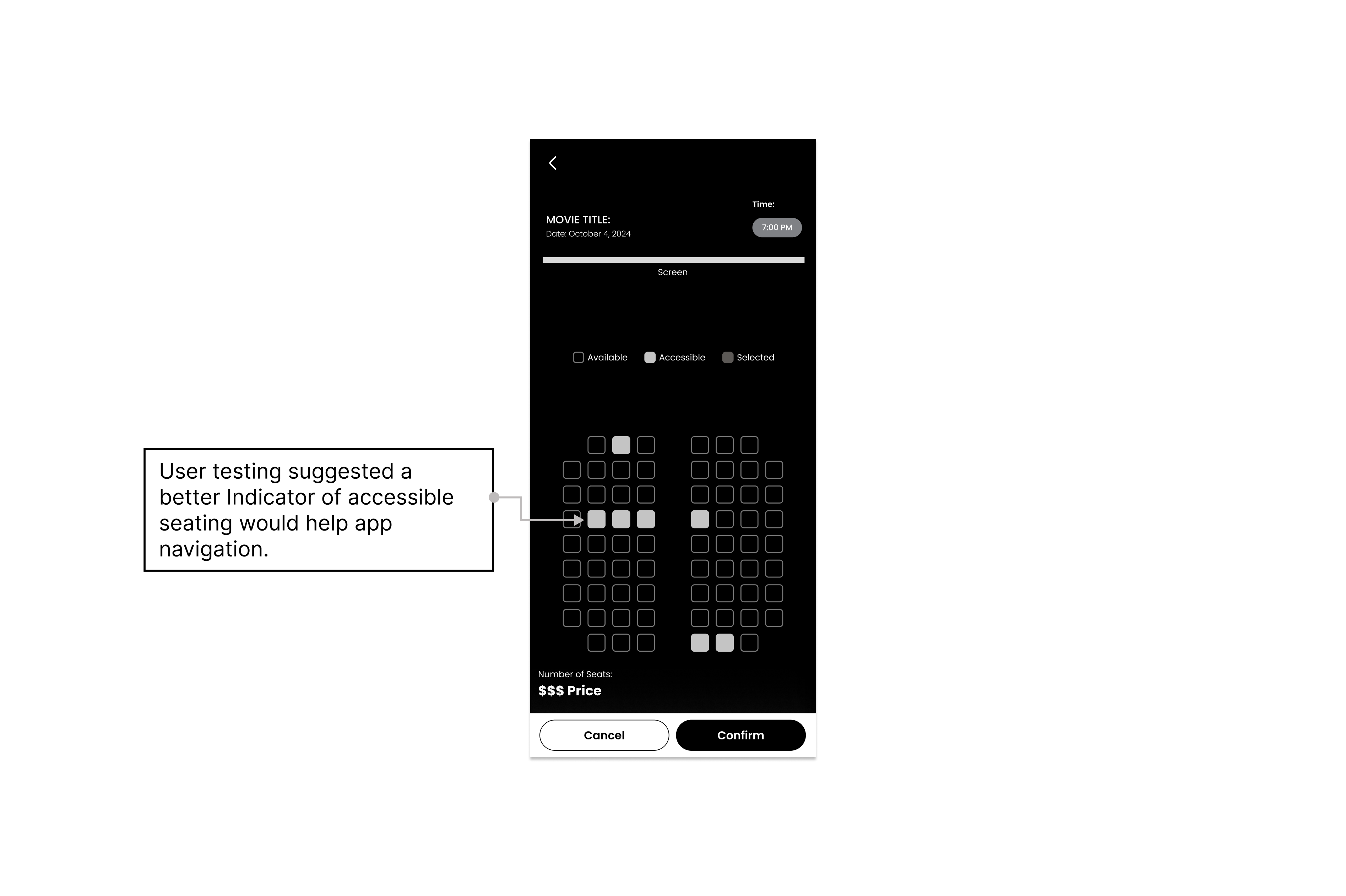
Seating and accesability
During user testing, we observed challenges related to seating Users in general struggled with the seat map's design. The absence of clear visual distinctions between booked and available seats led to hesitation and decision delays.

Design in High - Fi
Using feedback from the Mid fidelity testing a Hi-fidelity prototype was created. The focus was to rework common issues users encountered in Movie selection, Show time and date information, and Accessible seating.
Reviews & Detailed Synopses
The dedicated movie synopses & reviews section addresses the issue by applying the Gestalt Principle of Completeness( By adding reviews and detailed synopses, the app gives users more comprehensive movie details, filling in the gaps left by a short bio alone.

Making Choices Easy
Replacing the "Popular Categories" section with a genre-based organization aligns with Hick's Law. By organizing films into clear genres, users face fewer, more relevant options.

Visualizing Seating
This fix addresses the problem of subtle and indistinguishable indicators.By making wheelchair-accessible seats more visually distinct.

Know before selecting
The ticketing system was enhanced by adding a real-time display of available seats, allowing users to make more informed decisions when selecting their tickets. This enabled all users to navigate the ticket purchasing process with greater ease and confidence.

Summery
Key changes included adding a detailed reviews and synopses section for comprehensive movie information, replacing "Popular Categories" with genre-based organization for easier decision-making, improving the visibility of wheelchair-accessible seats, and introducing real-time seat availability to streamline the ticketing process.










Conclusion:
TheIndie Box Office project successfully tackled the challenges of modernizing the indie cinema experience at a local theater, providing users with an easy-to-use and anxiety-free solution for reserving seats. Through extensive user research, competitive analysis, and iterative testing, the project uncovered key user needs such as real-time seat availability, accessible seating options, and simplified movie selection. The final design delivered a streamlined booking experience that combined clear visual information and improved usability.
Key takeaways:
Throughout this project, I gained valuable insights into the significance of user-centered design when dealing with time-sensitive tasks. I prioritized accessibility as a fundamental aspect of the project, ensuring that all users, regardless of their abilities, could easily navigate the platform. By implementing features such as genre-based movie categories and providing clear seating information, I aimed to simplify the decision-making process for users, allowing them to feel more confident and efficient in their choices. Furthermore, I deepened my understanding of iterative design by utilizing mid-fidelity testing and actively seeking feedback to refine and improve the product continuously. This iterative approach not only enhanced the user experience but also contributed to the overall success of the project.

%402x.svg)
